

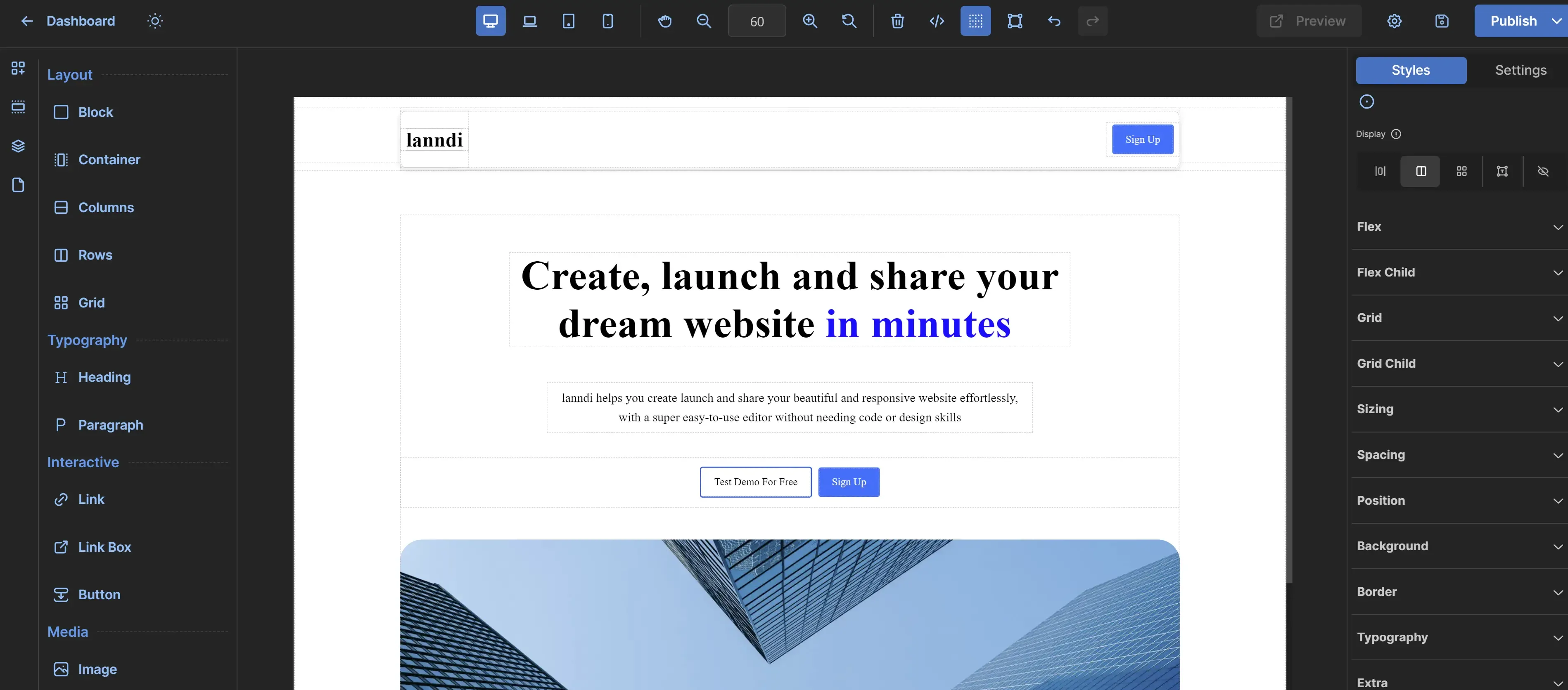
lanndi
Create, launch and share your dream websitein minutes
5.0 (1 reviews)
Web DevelopmentFreemium
About lanndi
lanndi helps you create launch and share your beautiful and responsive website effortlessly, with a super easy-to-use editor without needing code or design skills
