
About Pika Screenshot Editor
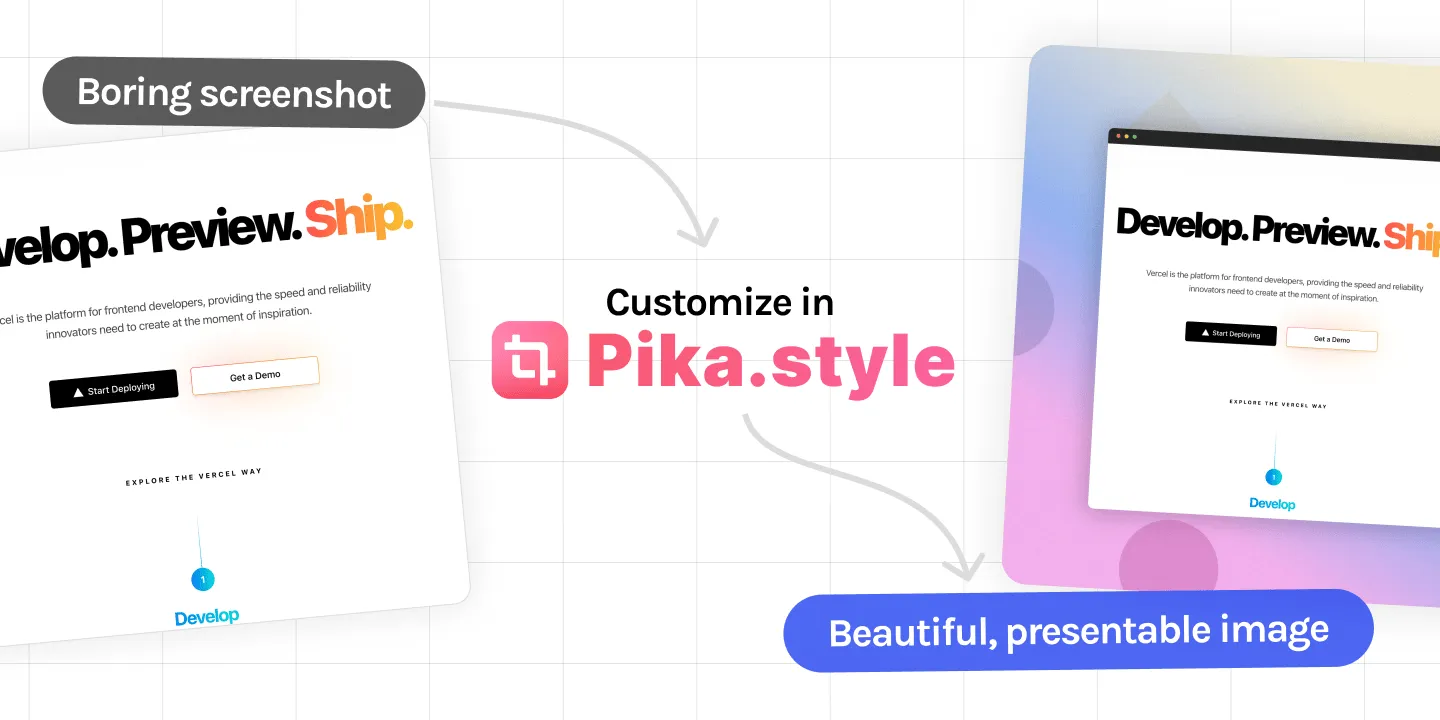
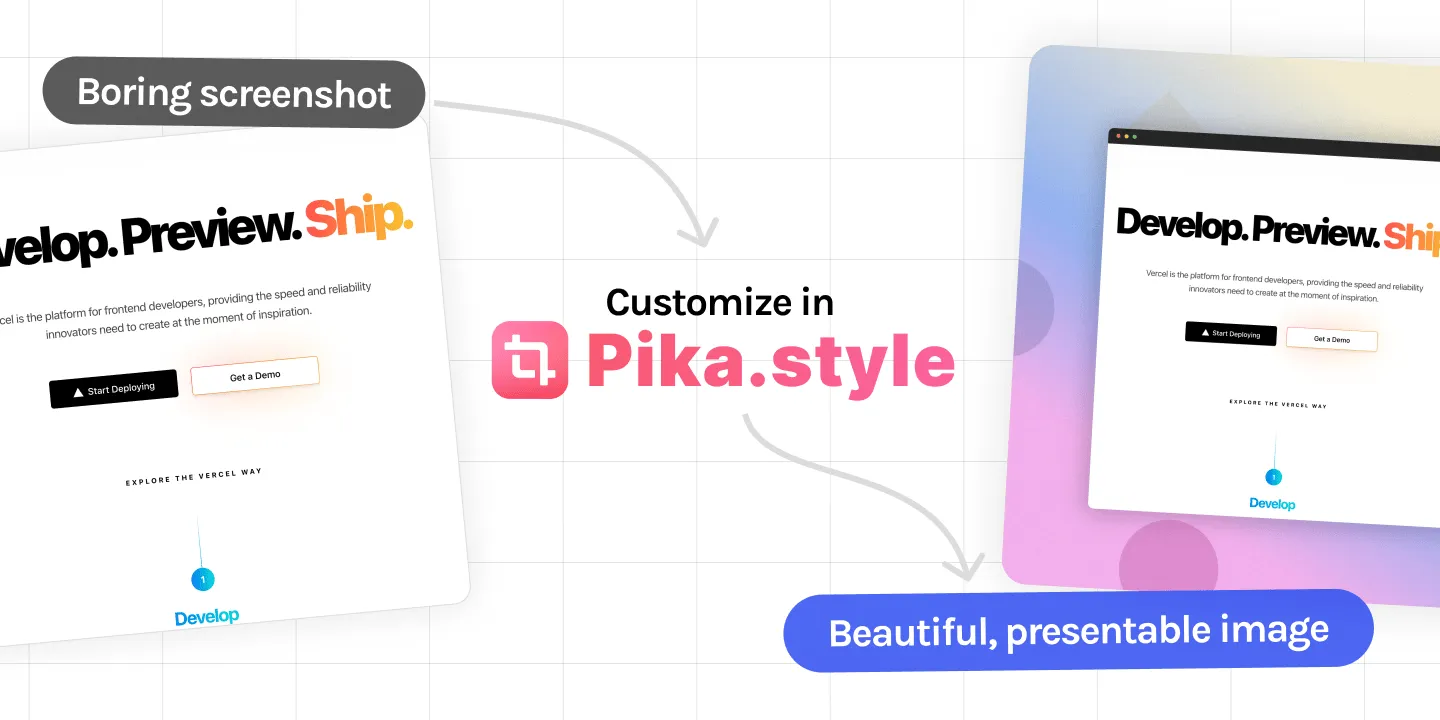
Create website screenshots and app mockups for free with Pika's screenshot editor. Capture screenshots using Chrome extension or URL, edit and save

Create website screenshots and app mockups for free with Pika's screenshot editor. Capture screenshots using Chrome extension or URL, edit and save